badges
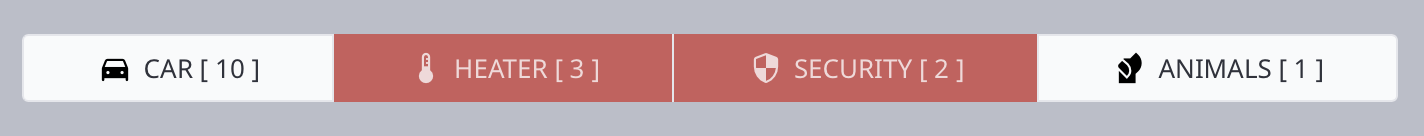
Da Ninox ja nun die Bedienung von Ja/Nein Feldern in Ansichten zulässt, sind erstmalig richtige Checklisten mit Ninox-Code möglich. Bei einer Bastelei dazu, kam mir die Idee, die Feldnamen eines dynamischen Auswahlfelds dynamisch zu gestalten. Dabei sind so etwas wie badges entstanden, kleine Zusatzzahlen, die Auskunft, hier z.B. zur Anzahl der hinterlegten, noch offenen Checks geben. Das finde ich recht witzig, weil damit nicht erst die Auswahl getroffen werden muss, sondern die info vor Einsichtnahme in die Ansicht vorliegt. Hier mal ein Bild. Bei der Gelegenheit will ich mal einen Wunsch an die Ninoxentwickler äußern. So wie andere Felder, könnte auch die Ansicht die Möglichkeit bieten, den Feldnahmen zu verstecken. Mirko

6 Antworten
-
...sorry. Upload Demo-db vergessen.
-
Noch etwas für den Spieltrieb. Es lassen sich auch die Icons in begrenztem Umfang (1-9) für eine dynamische Anzeige benutzen. Außerdem wechselt hier noch die Farbe des Icons, wenn es ausgewählt ist. Mirko
let allIcon := ["counter_0", "counter_1", "counter_2", "counter_3", "counter_4", "counter_5", "counter_6", "counter_7", "counter_8", "counter_9"]; let iconCounter := for i in range(1, 4) do let cntW := cnt(select Wartungen where number(Wartungsgruppe) = i and not check); if cntW < 10 then item(allIcon, cntW) else "add_circle" end end; let captionJSON := ["car", "heater", "security"]; let iconJSON := [{ weight: 400, filling: 0, icon: item(iconCounter, 0), color: if number(Wartungsgruppe) = 1 then "white" else "dimgray" end }, { weight: 600, filling: 0, icon: item(iconCounter, 1), color: if number(Wartungsgruppe) = 2 then "white" else "dimgray" end }, { weight: 600, filling: 0, icon: item(iconCounter, 2), color: if number(Wartungsgruppe) = 3 then "white" else "dimgray" end }]; let resultJSON := [{}][null]; for i in range(cnt(captionJSON)) do let object := {}; setItem(object, "id", i + 1); setItem(object, "caption", item(captionJSON, i)); setItem(object, "color", "lightcoral"); setItem(object, "icon", item(iconJSON, i)); resultJSON := array(resultJSON, [object]) end; resultJSON -
Eine sehr kleine Ergänzung. Normalerweise sind die Icon in den dynamischen Auswahlfeldern unabhängig von der Auswahl immer in der gleichen Farbe. Die Textfarbe läßt sich verändern aber nicht im nicht ausgewählten Zustand - da ist sie immer schwarz. Eben so wie der Hintergrund, der ist weiß. Aber mit einem kleinen Trick läßt es sich ein wenig umgehen, die Icon ändern dadurch ihre Farbe beim anwählen. Wer also auch Auswahlfelder nicht ganz so vielfarbig haben will, hier mal die Möglichkeit für Experimente. Das geht meines Wissens nur bei d-Feldern die auf einem JSON basieren - welche ich sowieso nur noch benutze.
Im Beispiel haben die nicht ausgewählten Felder weißen Hintergrund, schwarze Schrift und schwarzes Icon. Im Beispiel gibt es bei Auswahl farbigen Hintergrund und Schrift und Icon. Die haben den gleichen hue-Wert, Schrift und Icon aber mit deutlich geringerer lightness. Damit sind diese Farben aus einem "Guss". Gut der shareholder value steigt damit nicht, aber ich klicke viel lieber drauf;-). Mirko
Content aside
-
6
„Gefällt mir“ Klicks
- vor 4 MonatenZuletzt aktiv
- 6Antworten
- 201Ansichten
-
5
Folge bereits