Custom NX List
Hello Ninox Community, ich habe in den letzten Jahren viel an den Grenzen Ninox gearbeitet mit dem Ziel, das User Interface aufzumöbeln. Einer der häufigsten Pains meiner Kunden sind Einträge, deren Werte direkt auf der Untertabellen Ansicht bisher nicht geändert werden konnte. Hier nun das Ergebnis meiner persönlichen Challenge, in Ninox Listen mehr Usability reinzubringen: die ersten Version einer Untertabelle in der man direkt ein Ja/Nein Feld an-/abhakt.
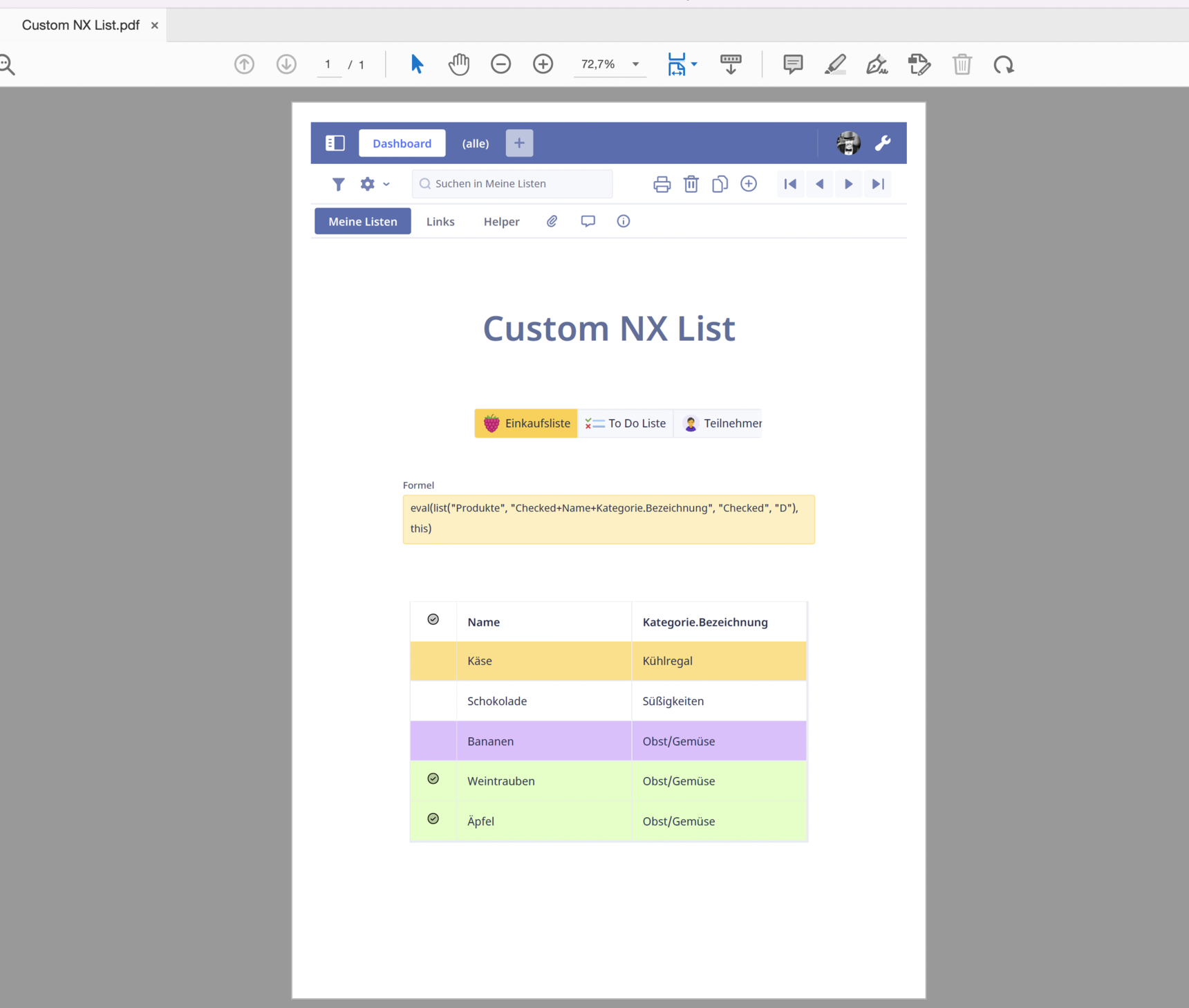
Die Tabelle kann direkt über eine einfach zu schreibende Formel generiert werden. Die Herausforderung war, das man jegliche Tabellen aus einer Zeile Code ansteuern kann (wer eval() und Global Functions kennt, weiß was ich meine). Die Spalten können über Plus-Zeichen getrennt werden und lesen die Felder der jeweiligen Tabelle aus. Das "Checked" ist der Name des Feldes das an-/abgehakt werden soll.
Das Ziel ist, in den kommenden Wochen weitere coole Design Features einzubauen.
Fragen oder Anregungen gerne im Kommentar oder als PM.
15 Antworten
-
Hallo Jakob, ich kann das Video nicht abspielen. Da kommt ein Fehlercode. Geht das nur mir so? VG Ralf
-
Lag wohl doch an mir. Bin echt beeindruckt. Wie hast du hast gemacht? Verrätst du uns das?
-
Ich gehe davon aus, dass die Tabelle in einem einzigen f(x) mit eigenem HTML/CSS gebaut ist. Was ich nicht nachvollziehen kann, wie du onclick auf dieses eine f(x) unterscheiden kannst, ob ein Checkmark gesetzt oder der Datensastz per Popup eingeblendet wird.
-
Ya Man!!!! :) Sauber. Ist das Ganze auch "Update-Stabil" oder kann es sein, dass einem die db bei jedem Update seitens NINOX um die Ohren fliegt - wie zuletzt einige hier das Problem hatten?
-
Sehr cool. Tolle Arbeit. Bleibt es ein Geheimnis?
-
Danke, sehr schön. Ich bin bereits einer der Follower auf Youtube....
Steven
-
Hey Jakob, ich hatte hier unlängst - ich glaube nach dem Update - irgendeinen Beitrag gelesen, wo es die Datenbank komplett zerschossen hat, mit teilweisen Überlagerungen und völlig unverständlichen Symptomen. Und da ging es auch darum, dass diese "CSS Hacks" ja eigentlich offiziell nicht von NINOX unterstützt werden und man daher auch bei einem Updaten nie sicher sein kann... Aber prinzipiell find ich das ganze Thema echt genial - und das öffnet natürlich für die NINOX wieder ganz andere Möglichkeiten, sobald man "das Fass" erstmal geöffnet hat. Genau wie RestAPI und der Integration in die NINOX. Auch ein riesen "Augenöffner" was dann da alles möglich wird...
-
Ich habe noch etwas weitergebastelt. Das Video dazu findet ihr hier: https://forum.ninox.de/t/83hdjxa
-
vielen Dank für diese inspirierende Vorstellung :)
Kannst du noch etwas zu den Funktionen eval und list sagen? Weder in der Ninox-Dokumentation noch im Forum finde ich etwas brauchbares zu diesen Funktionen. Wie werden die genau definiert? So eine schicke Tabelle mit flexibler Zeilenhöhe, so wie du sie hast, hätte ich z.B. auch gerne :) Lassen sich diese Funktionen auch drucken? Die print engine verhunzt ja leider so einige Funktionen, die im Backend noch schick aussehen...
In dem Video hast du zwar die Funktion angegeben und ich kann die Grundstruktur von list verstehen, aber ich frage mich was sich hinter "ToDoListe" verbirgt - eine Tabelle?
Content aside
-
8
„Gefällt mir“ Klicks
- vor 3 JahrenZuletzt aktiv
- 15Antworten
- 706Ansichten
-
15
Folge bereits