HTML + ui.popupRecord
Hallo zusammen,
hab eine Verständnisfrage:
Folgender Code funktioniert. Er zeigt mir in einem Funktionsfeld HTML-Buttons an, die zum jeweiligen Datensatz zeigen. Beim Klick auf einen Butten öffnet sich der entsprechende Datensatz.
let me := this;
let AA := (select Test);
for aa in AA do
html(---
<p><button onclick="ui.popupRecord('{ aa }')">{ aa.Text }</button></p>
---)
endDurch die 3 Bindestriche kann man HTML etwas komfortabler schreiben und die Anführungszeichen beibehalten. Mit einer geschweiften Klammer kann man dennoch auf Variablen zugreifen.
Der Code funktioniert nicht, wenn ich vor der ersten Variable bzw. vor deren geschweifter Klammer das ' weglasse. Kann. mir das jemand verständlich erklären? Finde Leiter im gesamten Forum nichts zu "ui.popupRecord"...
Besten Dank schonmal im Voraus!
VG
Johannes
47 Antworten
-
Hallo,
folgendes sollte auch funktionieren:
ui.openRecord ui.popupRecord ui.openFullscreen ui.closeFullscreen ui.closeRecord ui.closeAllRecords ui.openTable ui.openCalendar ui.openSearch ui.openHomeZwei Funktionen mit ; trennen:
onclick="ui.openCalendar(); ui.closeAllRecords();Öffnet den Kalender (im Hintergrund) und schließt alle anderen "Fenster".
-
Hallo zusammen,
Ich bin mir nicht sicher, ob dies der richtige Ort ist, um diese Frage zu stellen, aber ich habe die folgende Frage.
Kann das Onclick-Ereignis „ui.openrecord“ in einem Button auch in einer function in Javascript ausgeführt werden? Zum Beispiel:
<button onclick = ui.openrecord('{id}')>Button</<button>;
Ich möchte dazu eine Funktion in JavaScript ausführen, zum Beispiel:
<button onclick = "buttonclick(id)">Button</button>
<script>
function buttonclick(id) {
?????? (Was steht hier?)
};
</script> -
Moin,
ich würde gerne mit einem Klick auf einen Button ein Auswahlfeld in einer anderen Tabelle auf einen anderen Status setzen. Gibt es da auch einen Befehl in Form von <button onclick ="ui.click"... oder einen anderen Befehl?
Gruß Mirko
-
Moinsen,
leider bin ich hier immer noch nicht weiter.
Ich suche immer noch die Möglichkeit, in einem html Code einen Button zu integrieren, mit dem man in einer Tabelle einen Ja/Nein Schalter umschalten kann.
Auf einer Seite planen wir unsere Einsätze mit den Kollegen, dort ist ein html Code, der aus der Tabelle Listen und Kolonnenplanung Daten zusammenführt für die Planung der Woche.
Wenn ein Einsatz abgeschlossen ist, drücken wir in der Tabelle Listen bisher immer auf einen Button, der wird dann als erledigt markiert. Ich würde das gerne vereinfachen, und dieses direkt über einen Button im html Code lösen.
Mit database.update habe ich es probiert, weiß aber nicht genau ob ich es alles richtig gemacht habe.
Anbei auch ein Bild wie ich es mir vorstelle, den Button bekomme ich hin, aber ohne Funktion!
Hat da jemand eventuell noch einen Tip?
Gruß
Mirko
-
Hi. Wenn Du das "Yes / No" -Feld nur auf true setzen willst, dann sollte das gehen:
let idOfYN := fieldId('Yes / No'); let script := " <script> function maketrue() { database.update('" + raw(Nr) + "', '" + idOfYN + "' , '" + true + "'); } </script> "; let content := --- <button onclick=maketrue()>click</button> ---; html(content + script)Wenn der Button umschalten soll, dann sollte es so funktionieren
let idOfYN := fieldId('Yes / No'); let valueYN := if 'Yes / No' then false else true end; let script := " <script> function toggle() { database.update('" + raw(Nr) + "', '" + idOfYN + "' , '" + valueYN + "'); } </script> "; let content := --- <button onclick=toggle()>click</button> ---; html(content + script)Mirko
-
versuche es mal so:
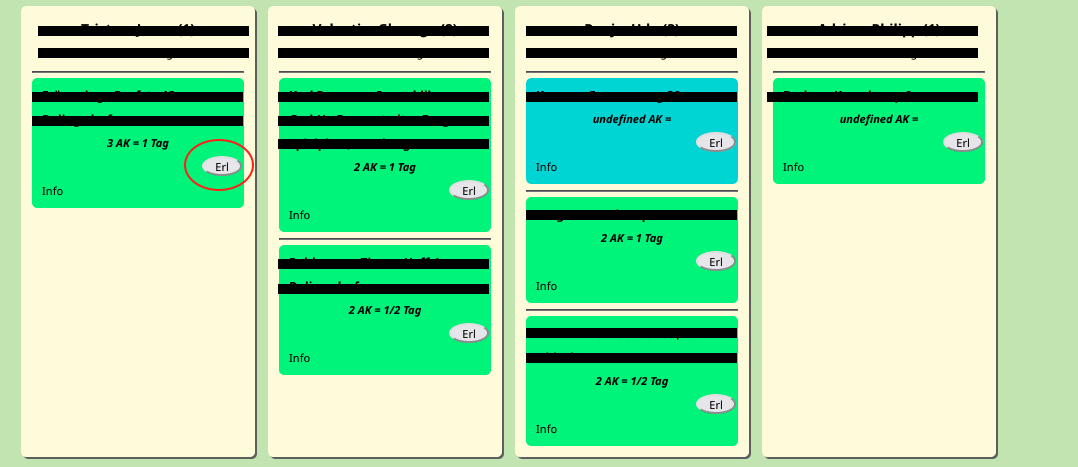
let woche := KW; let myDate := text(Datum); let colorWochentag := color(Wochentag); let kolonnen := (select Kolonnenplanung)[text(Planungsdatum) = myDate]; let kopla := kolonnen.text(Mitarbeiter); let tab := ((select Listen) order by Reihenfolge)[text(Planungsdatum) = myDate]; let mitarbeiter := (select Mitarbeiter).number(Nr); let kolonneTag := for i in kolonnen do { name: i.text(Mitarbeiter), auto: i.text(Fahrzeuge), idMit: i.Nr, job: tab[i.text(Mitarbeiter) = text(Kolonne)].{ id: Nr, kunde: Kunde.Name, adresse: Projektadresse, aufgabe: text(Aufgaben), aufgaben: concat(for i in numbers(Aufgaben) do record(Aufgaben,i).icon(Aufgabe) end), arbeit: text(Arbeiten), anzahl: AK, farbe: Farbe, zeit: text(Zeitansatz), arbeiter: text(Kolonne), reihenfolge: Reihenfolge, notiz: if Notizen then Notizen else "" end, stunden: Zeitansatz, erledigt: '_erledigt am' } } end; let kunden := for i in tab do { id: i.Nr, kunde: i.Kunde.Name, adresse: i.Projektadresse, aufgaben: i.text(Aufgaben), anzahl: i.text(AK), arbeitskraft: i.number(AK), zeit: i.text(Zeitansatz), stunden: i.number(Zeitansatz), arbeiter: i.text(Kolonne), notiz: i.Notizen } end; let anzahl_kolonnen := cnt(kolonneTag); let css := " <style> .grid-container { display:grid; grid-template-columns:repeat(auto-fill,18em); grid-gap:1em; } .gridform{ font-size:0.85em; border-radius:.5em; padding:1em; box-shadow:2px 2px dimgray; color:black; background-color:" + colorWochentag + "; } /* Die beiden Hover für Popup Kunde/Kolonne */ .jump1:hover{ cursor:pointer;background-color:#bbddbb; } .jump5:hover{ cursor:pointer;background-color:#fff; } /* Form des Projektcontainers */ .projekt{ padding: 5px 10px; border-radius: .5em; } /* Button für erledigt */ .btn{ position: relative; left: 160px; width: 40px; height: 20px; font-size: 11px; text-align: center; border-radius: 80%; cursor: pointer; } /* Weitere Infos zu den Kunden werden beim Mouseover angezeigt*/ .hide { display: none; } .myDIV:hover + .hide { display: block; color: black; } </style>"; let script := " <script> function maketrue() { database.update('" + raw(Nr) + "', '" + idOfYN + "' , '" + true + "'); } </script>"; let content := --- <aside class=grid-container>{ for i in kolonneTag do } <aside class=gridform><h2 style=text-align:center class=jump1 onclick=ui.popupRecord('{ i.idMit }')>{ i.name } ({ cnt(i.job) })</h2> <p style=text-align:center>{ i.auto }</p>{ for j in i.job do let idOfYN := fieldId(j.erledigt); } <hr> <div class=projekt style=background-color:{ j.farbe }> <h3 style=font-size:12px class=jump5 onclick=ui.popupRecord('{ j.id }')>{ j.kunde } - { j.adresse }</h3> <p style=text-align:center><b><i>{ j.anzahl } AK = { j.zeit }</i></b></p> <button class=btn onclick=maketrue()>Erl</button> <div class=myDIV>Info</div> <div class=hide> <p style=color:black>{ j.aufgabe }</p> <p><i>{ j.arbeit }</i></p> <p class=p1>{ j.notiz }</p> </div> </div>{ end } </aside>{ end } </aside> ---; html(css + script + content)Ich denke, die fieldId muss in der j-Schleife bestimmt werden.
-
Hallo Zusammen,
ich wollte auch grade mal die ui.popupRecord Funktion nutzen.
Wenn ich die Beispieldatenbank von benutze, funktioniert diese auch wunderbar.
Aber sobald ich versuche, die Formel in meiner eigenen Datenbank zu nutzen, bekomme ich in der Konsole den Fehler:Database not found: YB1 console.ts:40:20 G console.ts:40 error init.js:18 openAnotherDatabase dbms.js:307 _openAnotherDatabaseImplementation AccountRemote_WEB.js:318 r helpers.ts:106 (Async: setTimeout handler) Oe trycatch.ts:124 _callSyncCallbacks AccountRemote_WEB.js:137 sync AccountRemote_WEB.js:235 <anonym> task.js:62 E task.js:36 I task.js:47Anscheinend versucht er irgendwie eine andere Datenbank zu öffnen (openAnotherDatabase) warum verstehe ich aber nicht.
Content aside
-
7
„Gefällt mir“ Klicks
- vor 5 TagenZuletzt aktiv
- 47Antworten
- 1353Ansichten
-
14
Folge bereits